1. 스프라이트 ( Sprite )
스프라이트는 텍스쳐이며, 2D 그래픽 오브젝트이다. 스프라이트는 2D 그래픽에 사용된다. 스프라이트는 PNG, JPG와 같은 이미지 파일이 아니다. UI에 그림파일을 등록하고, Scene 화면에 드래그해보자. 이미지 파일은 단일 게임 오브젝트로 등록할 수 없다. 이미지 파일을 사용하기 위해서는, 스프라이트로 변환해야 한다. 유니티는 그림파일을 스프라이트로 변환하는 API를 제공하고 있다.
아래는 변환하는 방법이다.
그림파일 선택 → Texture Type → Sprite (2D and UI ) → Apply
스프라이트로 변환한 파일을 Scene View에 드래그하면, Scene View에 나타나는 것을 볼 수 있을 것이다.

1.1 스프라이트 모드 (Sprite mode)
스프라이트는 Single, Multiple, Polygon의 3가지 타입이 있다.
Single Mode는 한 개 파일은 하나의 스프라이트, Multiple은 한 개의 파일에 여러 개의 스프라이트를 가진다. Polygon은 이미지 파일과 같은 4 각형뿐만 아니라, 원 삼각형, 오각형 등의 모양을 스프라이트로 지원한다. 이는 삼각형 모양의 버튼 등에 사용될 수 있다.
1.2 픽셀 퍼 유닛 (Pixels Per Unit)
픽셀(Pixel)은 컴퓨터 그래픽에서 점으로 표현되는 하나의 단위이다. 가로세로가 104 * 104 이미지 파일은 104 pixels * 104 pixels을 의미한다. 픽셀 하나는 색상을 나타내며, RGBA 값으로 나타낸다. RGB는 빨간색 (Red), 녹색(Green), 파란색(Blue)에 투명도(Alpha) 값을 사용하여, 색상을 표현하는 값이다.
유닛 (Unit) 은 유니티에서 사용하는 단위이다. 화면에 격자(Grid) 문양이 있다. 가로세로 하나의 사각형이 1 유닛이다.
PPU(Pixels Per Unit)은 글자 그대로, 1 유닛에 대응하는 Pixel의 수를 나타낸다. PPU의 값이 100이라면, 1 Unit(1 * 1)에 100 Pixels (100 * 100)으로 표현된다. 100 * 100의 Sprite가 있다면, 1 유닛과 일치하는 것을 확인할 수 있다.
1.3 메쉬 타입 (Mesh Type)
스프라이트는 메쉬(Mesh)를 기반으로 이미지를 보여준다. 메쉬는 컴퓨터 그래픽스에서 물체의 형태를 구성하는 Vertex, Edge, Face 등을 가지는 데이터이다. Mesh Type은 Full Rect와 Tight 두 가지 타입이 있다.
Full Rect는 이미지의 크기와 동일한 형태로 스프라이트를 렌더링한다. Full Rect는 스프라이트를 만드는 전통적인 방식으로, RGBA를 기반으로 투명 영역을 포함하는 사각 영역 전체를 렌더링 한다.
Tight는 스프라이트의 투명 영역을 제외하고, RGBA를 기반으로 일정 영역을 렌더링한다.
아래 두 개의 사진은 Shaded Wire Frame Scene 모드에서 동일한 스프라이트를 렌더링 한 이미지이다. Full Rect로 그린 영역은 대각선의 큰 선( Edge )을 포함하는 영역 전체를 표시하고 있다. Tight는 RGB로 표시된 흰색 영역에 선들로 연결되어 있는 모습으로, 투명한 부분을 거의 제외한 모습이다.


1.4 여유공간 (Extrude Edges)
1.3 Mesh Type과 연관이 있다.Extrude Edges는 렌더링 할 때 가장자리의 여유 공간을 길이로 나타낸 수치이다.
Tight로 설정하고, Extrude Edges의 수치를 증가시키면, 각 영역을 기준으로 투명 영역을 더 많이 포함하는 Edges로 변경되는 것을 확인할 수 있다.
Full Rect에서는 전체 영역을 렌더링하므로, 영향이 없다.
1.5 피봇(Pivot)
스프라이트의 기준점이다. 스프라이트를 회전하면, 피봇을 기준으로 회전한다.
2. 스프라이트 에디터 (Sprite Editor)
2.1 멀티 스프라이트 (Sprite mode - multiple)
UI에 사용할 이미지들을 하나의 그림파일에 저장하여 관리한다. 2D animation은 여러 개의 이미지를 순차적으로 보여주어, 이미지가 움직이는 것처럼 표현하는 것이다. 2D animation에 사용할 이미지 파일들을, 하나의 단일 파일로 관리하는 경우가 많다. 이러한 기능을 가능하게 하는 것이 스프라이트다.
스프라이트를 수정하기 위해서는 2D Sprite Package가 필요하다.
Package Manager에서 2D Sprite Package를 다운로드한다.
Window → Package Manager →2D Sprite → Install
2D Sprite를 찾을 수 없다면,
Package Manager의 상단 메뉴 In project를 Unity Registry로 수정한다.
위의 파일을 다운로드하여, 등록 후 스프라이트로 변경한다.
Sprite Mode를 Multiple로 변경하고, Apply를 한다.
Sprite Editor를 누른다.

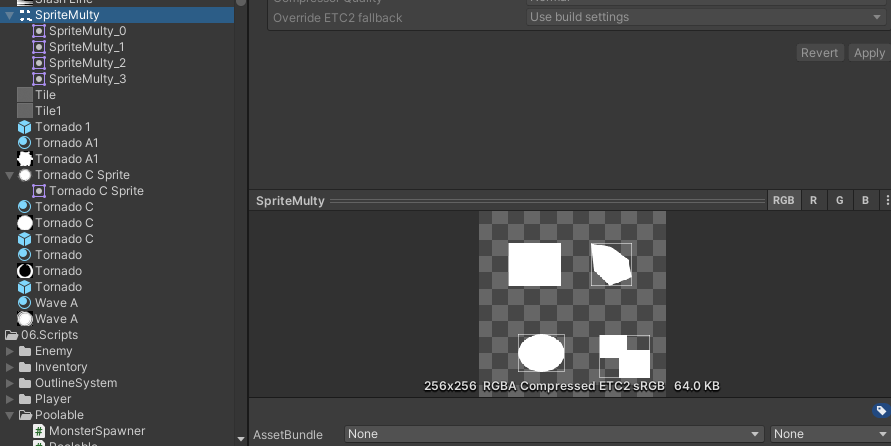
스프라이트 에디터 상단의 Slice 누르고, Slice를 누르면 위의 사진과 같은 화면이 된다.
오른쪽 상단의 Apply를 한다.
프로젝트에 SpriteMulty를 선택하면, 4개의 Sprite가 생성된 것을 확인할 수 있다.
각각은 단일 스프라이트 객체로 활용이 가능하다.

3 Import Warning
Only POT textures can be compressed to ETC1 format.
Sprite로 변환 시 4X4의 파일 포맷을 사용하면 경고가 나옵니다.
8X8 ETC2 Format으로 수정 해서 사용합니다.
4. Unity Sprite Atlas
스프라이트 아틀라스는 다음의 글에서 다룹니다.
2025.02.14 - [유니티/중급] - 유니티 스프라이트 아틀라스(Sprite Atlas)
유니티 스프라이트 아틀라스(Sprite Atlas)
1. 드로우 콜 (Draw Call) 드로우 콜은 그래픽스 API가 스크린에 그려야 할 오브젝트의 텍스쳐, 셰이더, 버퍼 등과 같은 정보를 전송하는 것이다. 드로우 콜은 리소스를 많이 소모한다. 그래서 드로
notyu.tistory.com
Reference
[1] Sprites
docs.unity3d.com/kr/2018.4/Manual/Sprites.html
스프라이트 - Unity 매뉴얼
Sprites 는 2D 그래픽 오브젝트입니다. 만약 3D 작업을 주로 해왔다면 Sprites 는 스탠다드 텍스처라고 생각하면 됩니다. 그러나 개발 중에 스프라이트 텍스처를 효율적이고 편리하게 합치고 관리하
docs.unity3d.com
[2] Full-Rect or Tight
thegamedev.guru/unity-gpu-performance/unity-sprites-full-rect-or-tight/
Unity Sprites: Full-Rect or Tight? - The Gamedev Guru
Should you choose tight-fit or full-rect for your sprites in Unity? Learn the difference between these two mesh types.
thegamedev.guru
'Unity > Basic' 카테고리의 다른 글
| 유니티 UI 이벤트(Event) (1) | 2020.11.23 |
|---|---|
| 유니티 UI 리스트 뷰 (List View) (0) | 2020.11.18 |
| 유니티 메시( Mesh ) & 머티리얼 ( Material ) (0) | 2020.11.06 |
| 유니티 안개(Fog) (0) | 2020.11.06 |
| 유니티 스카이박스 ( Skybox ) (0) | 2020.11.06 |



