1. Vertical Layout Group
Vertical Layout Group은 세로로 하위 요소들을 정렬한다.
1.1 속성
Padding : Left , Right, Top, Bottom 값을 가지며, Layout Group을 추가한 UI 게임 오브젝트와 하위 요소들 사이의 간격을 조절하는 값이다.

Spacing : 하위 요소들 사이의 간격 값이다.

Child Alignment : 하위 요소들을 배치할 때, 정렬 기준이다.
Control Child Size : 하위 요소들의 너비(Width)와 높이(Height)를 제어할지를 설정한다. Vertical Layout Group에서, 너비는 부모와 일치되며, 부모의 크기에 맞추어 높이는 줄어들거나, 커진다.
Use Child Scale : 하위 요소들의 스케일 값을 고려할지를 설정합니다. (Width/Height) * (XScale/ YScale)
Child Force Expand : 여유 공간을 사용하기 위해 하위 요소들을 확장할지를 설정합니다.
2. Horizontal Layout Group
Horizontal Layout Group은 하위 요소들을 가로 방향으로 정렬한다. 옵션 설정은 Vertical Layout Group과 동일하며, 정렬 방향만 다르다.

3. 그리드 레이아웃 그룹 (Grid Layout Group)
그리드 레이아웃 그룹은 격자무늬 형태로 하위 요소들을 배치한다. 행과 열의 제한 사항 설정을 이용해, 세로 레이아웃 그룹과 가로 레이아웃 그룹과 같은 형태로 사용 가능하다. 하위 요소들은 셀(Cell)로 표현되며, 셀의 크기를 설정할 수 있다.
3.1 속성
Padding : Layout Group을 추가한 UI 게임 오브젝트와 하위 요소들 사이의 간격을 설정한다(Vertical Layout Group 참조).
Cell Size : 하위 요소들의 크기를 설정한다.
Spacing : 하위 요소들 사이의 간격을 설정한다(Vertical Layout Group 참조).
Start Corner : 하위 요소들을 배치할 때, 시작 지점을 설정한다.
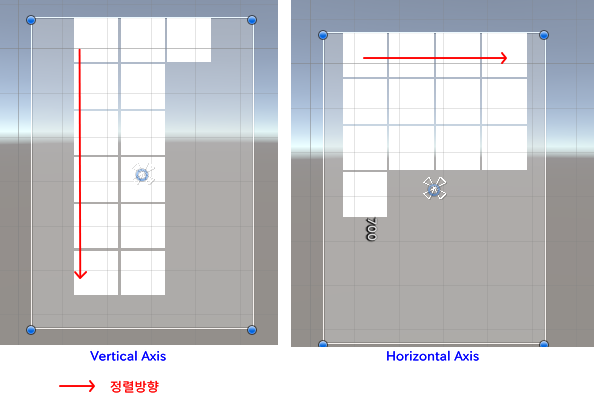
Start Axis : 하위 요소들을 배치할 때, 정렬 기준 방향을 설정한다.
아래의 이미지는 Start Corner 설정이 Upper Left일 경우에, 하위 요소를 Start Axis를 기준으로 배치하는 것을 나타낸다.

Child Alignment : 하위 요소를 배치할 때, 정렬 기준이다.
Constraint : 행과 열을 설정한다.
Flexible : 하위 요소의 크기에 따라 행과 열을 설정하여 배치한다.
Fixed Column Count : 열을 고정한다. Constraint Count를 지정하여 열을 고정한다.
Fixed Row Count : 행을 고정한다. Constraint Count를 지정하여 행을 고정한다.
4. 레이아웃(Layout)과 피벗(Pivot)
Content 패널을 기준으로 하위 요소들을 정렬하는 부분은 Layout Group의 속성(옵션)을 수정하면 가능하다.
실행 시 Content 패널의 정렬 위치는 Content 패널의 피벗 설정에 따라 달라진다. 수동 설정일 경우에는, 시작 위치를
0, 0으로 설정하여 정렬을 지정할 것이다. 하지만 동적으로 하위 요소들을 정렬할 경우에는 실행 시 처음 보이는 위치는 콘텐츠의 중간이다. 일반적으로 처음 시작 시 콘텐츠가 보이는 부분은 왼쪽 위(Top Left) 영역이다. 이는 Content 패널의 피벗 설정과 관련이 있다. 아래 왼쪽 이미지는 Content 패널의 피벗을 XY(0.5, 0.5)로 설정한 경우이며, 오른쪽 이미지는 피벗을 XY(0, 1)로 설정한 경우이다.

Pivot Center : X Y( 0.5, 0.5 )
pivot TopLeft : X Y( 0, 1 )
Reference
[1] Layout Group Property
Undocumented New Layout Group Property "Use Child Scale" in Unity 2019
I've noticed that LayoutGroups have got a new property called "Use Child Scale" which is not documented anywhere. As far as I've tested several things,...
forum.unity.com
'Unity > UI(User Interface)' 카테고리의 다른 글
| 유니티 UI 드래그앤드롭 (Drag and Drop) (0) | 2021.01.10 |
|---|---|
| 유니티 UI 렉트 트랜스폼 (RectTransform) (0) | 2020.11.24 |
| 유니티 UI 속성 (Scroll bar, Scroll View) (1) | 2020.11.17 |
| 유니티 UI 속성(Slider, Dropdown, Toggle, Toggle Group) (0) | 2020.11.16 |
| 유니티 UI 속성 (Image & RawImage) (0) | 2020.11.15 |


