1. RectTransform
UI 요소 역시 게임 오브젝트이다. 대신 UI 요소들은 RectTransform을 가진다. 큐브 같은 게임 오브젝트는 Transform을 가진다. RectTransform을 이용해, Canvas상에 위치, 크기 등을 설정한다.
RectTransform은 Transform과 같이 Scale, Rotation, Position을 가지며, 여기에 추가적으로 Width, Height 등도 있다.
UI 요소 또한 프리 팹(Prefab) 화가 가능하다.
1.1. Anchors
부모 UI를 기준으로 위치를 설정하며, UI는 부모를 기준으로 위치가 고정된다. 앵커의 포지션은 부모 사각형의 폭과 높이에 대한 비율(퍼센트)로 정의한다. 앵커의 포지션은 부모 사각형의 폭과 높이에 대한 비율(또는 퍼센트)로 정의한다. 0.0(0%)은 왼쪽 또는 아래쪽에 해당되고, 0.5(50%)는 중앙, 그리고 1.0(100%)은 오른쪽 또는 위쪽이다. (유니티 매뉴얼)
1.2. Anchor Presets
유니티는 자주 사용되는 Anchers의 고정 옵션 몇 가지를 Preset으로 제공한다. Rect Transform의 왼쪽 상단에 있는 Presets을 누르면, 제공되는 Ancher presets이 있다. 클릭하면, UI에 적용된다.
앵커 프리셋을 적용한 이후, 오브젝트의 크기를 변경하였으면, 앵커 프리셋을 다시 한번 더 적용해야 한다. 그렇지 않으면 적용이 이루어지지 않는다.

1.3. 피벗 ( Pivot )
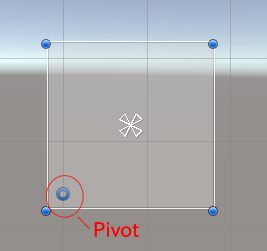
회전(rotation), 크기(size), 스케일(scale)의 수정은 피벗 주위에서 발생하므로 피벗의 위치는 회전, 리사이징, 스케일링의 결과에 영향을 줍니다. 툴바의 Pivot 버튼이 피벗 모드로 설정되어 있으면 Rect Transform 피벗은 Scene View에서 이동시킬 수 있습니다( Unity documents).
툴바의 Center를 선택하면, Pivot 모드가 활성화된다.

피벗은 노말 라이즈(Normalize)된 X, Y 값으로, 0~1 사이의 값을 가진다. 피벗의 기본 설정은 XY(0.5,0.5)으로 중간을 나타낸다. 왼쪽 아래는 XY(0,0)이며, 오른쪽 위는 XY(1,1)의 값을 갖는다.
피벗은 자신의 위치, 크기(Local Area)와 관련된 XY 값으로 피벗 설정에 따라 정렬, 배치 등이 달라질 수 있다. 예를 들어, Scroll View에서 Content 패널의 자식 요소들을 동적으로 생성하였을 때 처음 보이는 위치는 Content 패널의 피벗을 기준으로 보인다.

피벗에 대한 추가적인 사항은 아래 글의 4장을 참고해주세요.
유니티 UI 레이아웃 그룹 ( Layout Group)
1. Vertical Layout Group Vertical Layout Group은 세로로 하위 요소들을 정렬한다. 1.1 속성 Padding : Left , Right, Top, Bottom 값을 가지며, Layout Group을 추가한 UI 게임 오브젝트와 하위 요소들 사이의..
notyu.tistory.com
'Unity > UI(User Interface)' 카테고리의 다른 글
| 유니티 UI 드래그앤드롭 (Drag and Drop) (0) | 2021.01.10 |
|---|---|
| 유니티 UI 레이아웃 그룹 ( Layout Group) (0) | 2020.11.24 |
| 유니티 UI 속성 (Scroll bar, Scroll View) (1) | 2020.11.17 |
| 유니티 UI 속성(Slider, Dropdown, Toggle, Toggle Group) (0) | 2020.11.16 |
| 유니티 UI 속성 (Image & RawImage) (0) | 2020.11.15 |


